 |
| دلوقتي dlwaqty |
ابلكيشن دلوقتي خليك في البيت واطلب اللي نفسك فيه:
شعار ابلكيشن دلوقتي "Dlwaqty" لمرحة صعبه تمر بها مصر والعالم فبعد ظهور مرض كرونا في العالم وسرعه انتشاره حول العالم واتخاذ الادارة المصرية تدابير احترازية للتغلب علي سرعه تفشي الوباء وكان منها الحظر لعدد ساعات معينه داخل المنزل .
 |
| دلوقتي - dlwaqty |

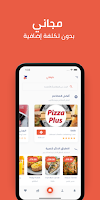
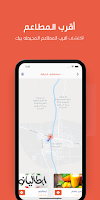
وهنا تأتي فكره ابلكيشن دلوقتي ... دلوقتي هو ابلكيشن يقوم بعرض منيوهات المطاعم القريبه منك بشكل بسيط وعصري
كما يقوم ابلكيشن دلوقتي بعرض صور كل الوجبات اللتي يطرها المطعم .
وكانت فكرة ابلكيشن دلوقتي مميزه بان يقوم المستخدم باختيار الطلب وملئ سلة المشتريات بالاطعمة المحببه اليه ويقوم بارسال الاوردر او الطلب الي المطعم وبدوره يقوم بتجهيز الطعام وارسالة الي العميل في اقرب وقت وبافضل تجربه للمستخدم.
يمكنك تحميل ابلكيشن دلوقتي من متجر جوجل بلاي اضغط هنا
كما يقوم ابلكيشن دلوقتي بعرض صور كل الوجبات اللتي يطرها المطعم .
وكانت فكرة ابلكيشن دلوقتي مميزه بان يقوم المستخدم باختيار الطلب وملئ سلة المشتريات بالاطعمة المحببه اليه ويقوم بارسال الاوردر او الطلب الي المطعم وبدوره يقوم بتجهيز الطعام وارسالة الي العميل في اقرب وقت وبافضل تجربه للمستخدم.
يمكنك تحميل ابلكيشن دلوقتي من متجر جوجل بلاي اضغط هنا
 عبدالله غانم
عبدالله غانم